Нихао, %username%!
Я, как скрипткидди со стажем, хотел бы рассказать о интересной софтине от mindedsecurity — DOMinator. Это хоть и не новое, но единственное на данный момент решение для поиска dom based xss динамически (няшный динамический анализатор, который позволяет по феншую проследить за выполнением операций в js). Статические анализаторы (есть в acunetix wvs, burp suite, w3af и других) явно отстают от того, что можно найти с помощью доминатора, вот поэтому я хотел бы написать небольшой обзор, взвесить плюсы и минусы, показать пару примеров.
Внимание, это плагин. Ага, хитровыдуманный такой плагин для firefox, и огнелис-то не простой, а специальная сборка — Aurora 8. Из фич, например, отсутствие urlencode (ну это короч когда вместо site/здарова получается site/%D0%BF%D1%80%D0%B8%D0%B2%D0%B5%D1%82) поэтому проблем с кавычками в url не будет. А это неплохо так помогает имитировать всеми любимый Internet Explorer и сразу запиливать векторы под него.
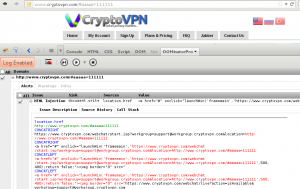
Сам плагин — симбиоз Firebug с дополнительной вкладкой под анализатор DOMinator’а, в логе которого и наблюдаем подозрительные места в js.
После запуска чудо-плагина и открытия страницы — url можно пофаззить кнопочкой play. Доминатор тем временем засунет переменные, интересные ему в url, и начинает следить за реакцией, кто что берёт и как использует. В логах плагина можно наблюдать наш подозрительный адрес и возможные баги, которые определяются как alert, warning и info по степени опасности. В вкладке Issue Description можно почитать, чего-же опасного обнаружил DOMinator, и как это можно использовать.
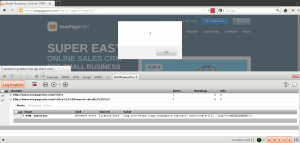
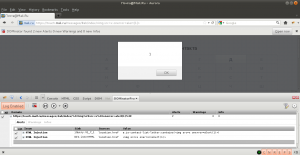
Вот демонстрация возможностей на примере vk.com
В идеале — xss будет выглядеть как-то так, его в принципе можно обнаружить и статичным анализатором :
А вот теперь о плохом. Огромные утечки памяти, циклы, зависания, краши. Софт ведет себя как отличница на вечеринке, ломается и не хочет слушаться. Иногда не видит явные и очевидные вещи, типа классических dom based. Со своей работой он справляется, пусть и придется несколько раз его перезапустить, да с «тяжёлыми» js он будет очень долго думать, а то и займет всю память и зависнет. Но на фоне отсутствия аналогов, это простимо.
А теперь о цене. Чтобы заполучить столь ценный софт, нужно заплатить 1000 баксов евро. Дороговато будет. Но в умелых руках его стоимость быстро отобьётся, хотя и не каждый багхантер может купить.
Получается такое двоякое впечатление, софт ведет себя как будто он на альфа-тестировании, был бы он бесплатный — цены бы ему небыло. А получается, что цена ему есть. Но в любом случае он работает, пусть и не идеально.
Купить или запросить демку можно ТУТ.



Рекламный пост — жаль!
Да ну, брось)
Нормальная тулза, описал плюсы и минусы, ничего не проплачено)
Сложно разобраться
Похоже что много фейковых алертов выскакивает именно по html inj
В последних релизах в Burp появился относительно неплохой анализатор JS и поиск DOM Based XSS. Dominator не смотря на «правильную» идею с поиском сабжа, оставил впечатление очень сырого продукта.
>> нужно заплатить 1000$
евро
Точно, спасибо, поправил
Отличный софт. вот только автор поста забыл упомянуть что данный инструмент-лицензия всего на » 1 год » за 1000 евриков :3 хотите продлить лицензию, платите еще! инфа проверена лично мной, ну он того стоит. тут вспомнили про Burp Suite pro, да не спорю анализ js там устроен правильный ну с Dominator даже обычной бесплатной версии на базе namoroka 3.6.13 сравнивать не стоит вообще ))
Ps
автору респект за багу в vk.com улыбнуло :3 вот собственно еще бага в vk.com может пригодится кому то Open Redirect http://m.vk.com/away.php?to=http://bo0om.ru/
название тулзы взято из анимэшки — psyho паспорт^^